
1.如果浏览器为ie10,页面上select使用了ng-if,则页面回显时候,该select下拉框无法回显,必须点击一下才可以回显。应该少用ng-if,会创建子集作用域,用ng-show可以替代。还可以利用ng-options来解决。
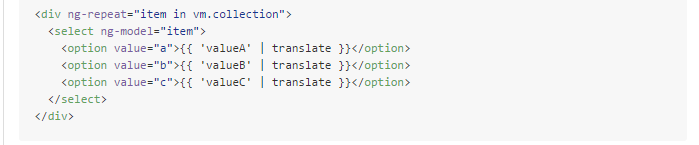
2.当下拉框中option使用了translate指定国际化时,也会有该问题。例如

这样页面加载后必须点击才会回显国际化,是有问题的,应该用
ng-options="option.vaule as option.i18n | translate for option in vm.options"
vm.options=[{vaule: "",i18n:"common.select"},{vaule:0,i18n:"ami.crm.usertype.stock_threshold"},{vaule:1,i18n:"ami.crm.usertype.unpaid_threshold"}]; 来代替这种下拉框展示,可以完美解决。